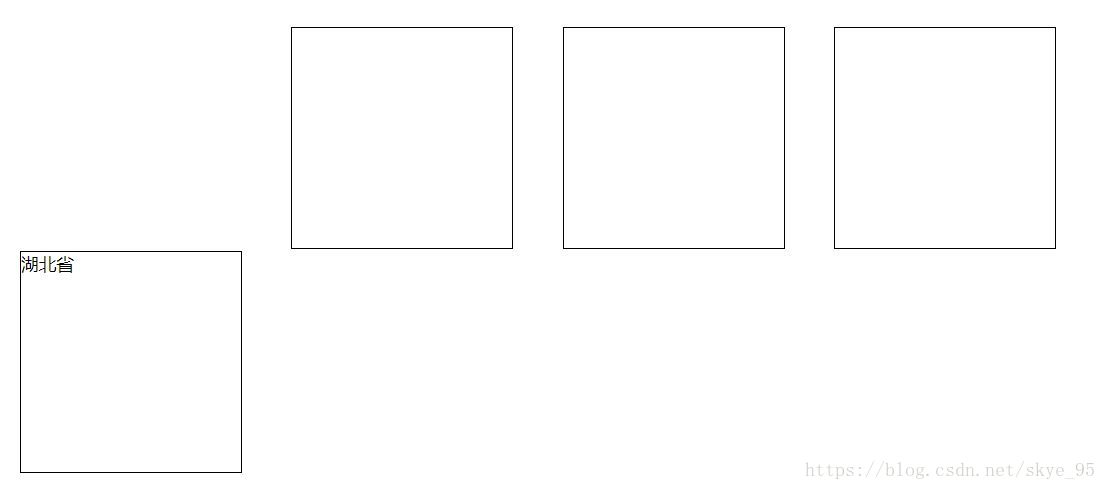
Top margin is ignored for inline-block elements when vertical-align is set to top · Issue #18707 · servo/servo · GitHub

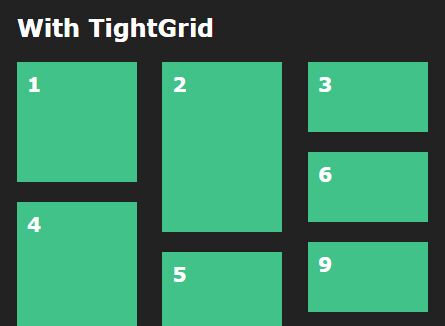
Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

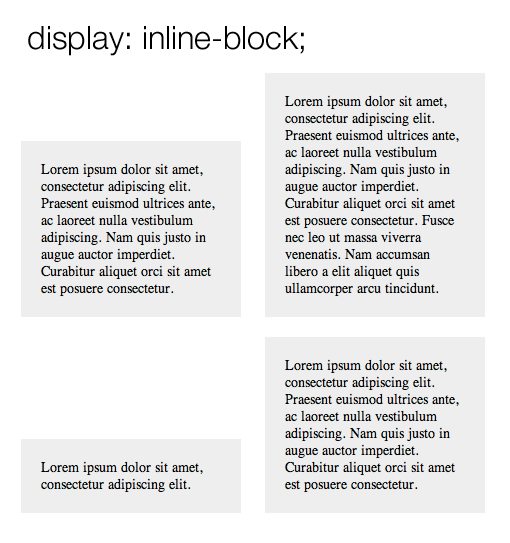
html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow

Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium